v0とは?自然言語でサイトやアプリを構築!料金や使い方を徹底解説

v0(ブイゼロ)とは、ノーコードでWebサイトやアプリを構築できる、生成AI搭載のユーザーインターフェースシステムです。
生成AIを活用しており、コーディングスキルがない人も高品質なUIを短時間で簡単に作成できるため、開発効率を大幅に向上できます。
本記事では、v0の特徴や使い方、料金について分かりやすく解説します。
v0とは

v0は、Vercel社が開発した次世代のUIデザインツールです。
自然言語のプロンプトを入力するだけでWebサイトやアプリのUIを生成できる、生成AI搭載のWebユーザーインターフェース(UI)デザインツールです。
つまり、Webデザインの専門知識がなくても、自然言語でAIに指示を出すだけで、数分で高品質なUIを簡単に生成できます。日本語をはじめ多様な言語に対応しています。
Next.js、React、Tailwind CSSなど、最新の技術を使用しており、レスポンシブデザインのUIを生成可能です。
さらに、生成されたUIはAIとの自然言語の会話を通じて、細かいデザインが調整できます。完成したデザインのコードはエクスポートして、実際の開発にも活用可能です。
例えば、「スケジュールアプリを作成して」と言うだけで、スケジュールアプリが生成できます。
月に200クレジットまで無料で利用できるため、興味がある方はお試しください。
v0は日本語で利用できる?
はい。v0は多言語に対応しており、日本語でのプロンプトにも対応します。
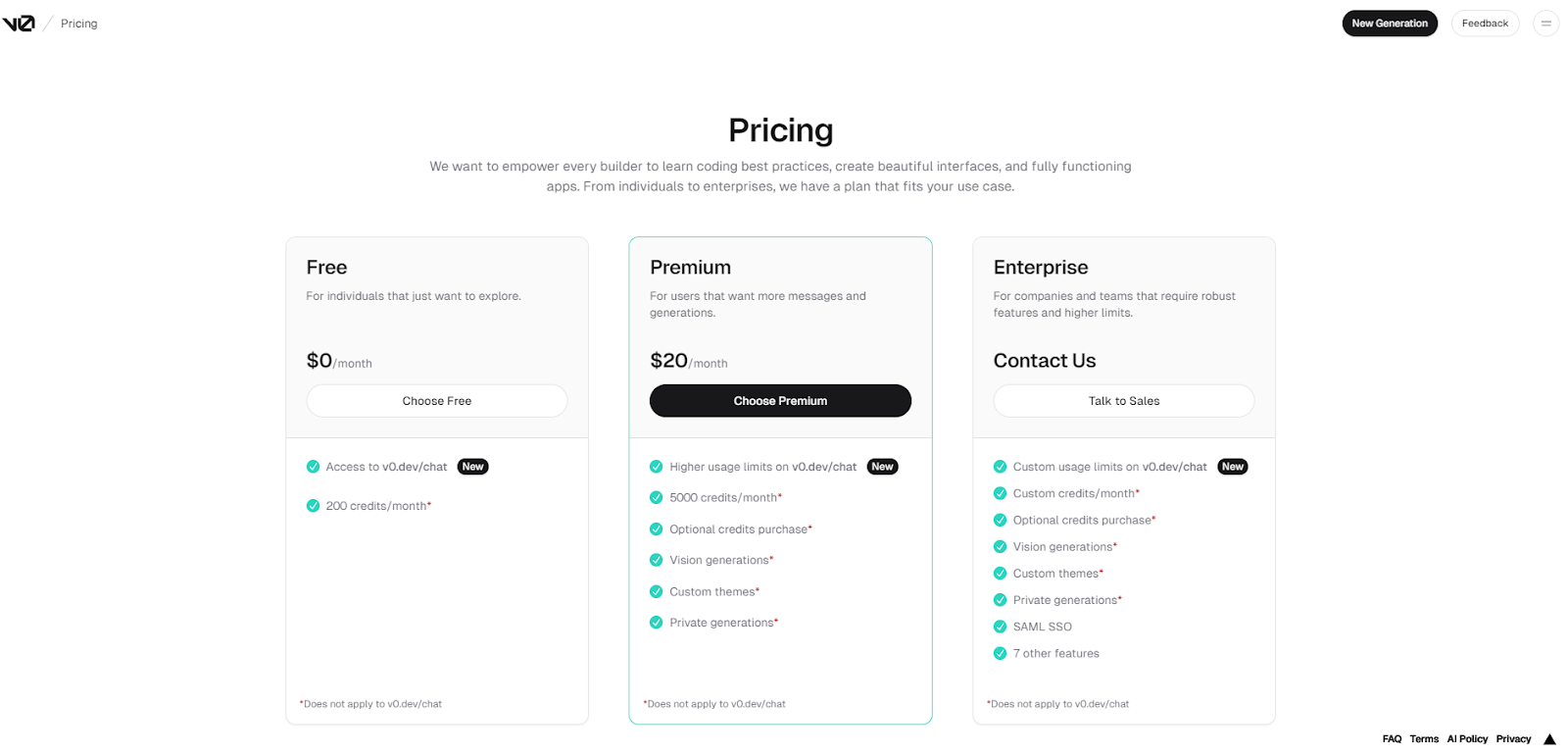
v0の料金は?

v0は無料で利用可能です。無料プランでは、1カ月200クレジットまで使用できます。使い勝手を試してみたい方におすすめです。
本格的にアプリやWebサイトを開発したい場合は、プレミアムプランがおすすめです。プレミアムプランは、月額20ドルで、月に5000クレジットまで利用できます。クレジットが不足した場合は追加購入が可能です。
企業やチームで使用する場合は、より多機能なエンタープライズプランがあります。料金については問い合わせが必要です。
| 項目 | 無料 | プレミアム | エンタープライズ |
| 月額 | 無料 | 20ドル | 要問合せ |
| 月間クレジット数 | 200 | 5000 | カスタマイズ可能 |
| クレジット追加購入 | × | 〇 | 〇 |
| v0.dev/chatへのアクセス | 〇 | 〇 | 〇 |
| ビジョン生成 | × | 〇 | 〇 |
| カスタムテーマ | × | 〇 | 〇 |
| プライベート生成 | × | 〇 | 〇 |
| シングルサインオン | × | × | 〇 |
| 備考 | ― | ― | その他7つの機能有り |
クレジットとは、「使用量」の単位です。一回の生成には10クレジットが必要です。また、最初の生成時には30クレジットが必要になります。各プランの月間クレジット数は、毎月リセットされます。追加購入したクレジットは購入後90日以内に使用しないと期限切れとなるため注意が必要です。
v0の始め方
v0の始め方について解説します。
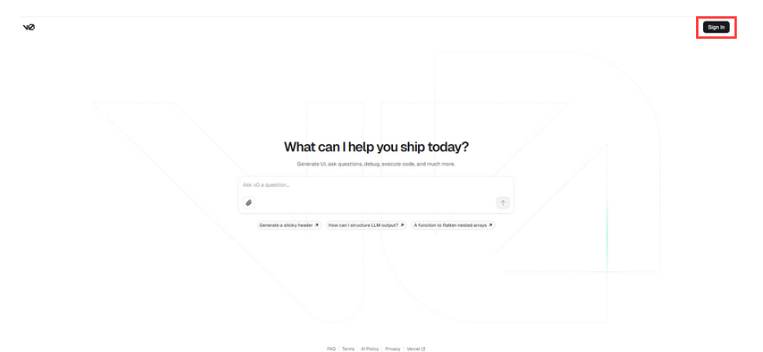
1.Sign inをクリック

まず、v0の公式サイトにアクセスし、画面右上の「Sign in」をクリックします。
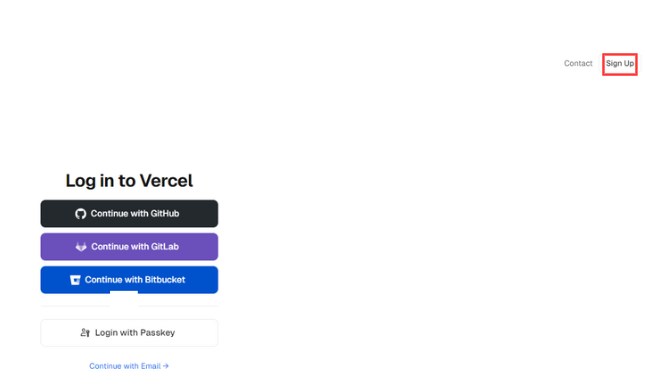
2.Sing UPをクリック

はじめてアクセスする場合は、画面の右上にある「Sign UP」をクリックします。
3.ログインする

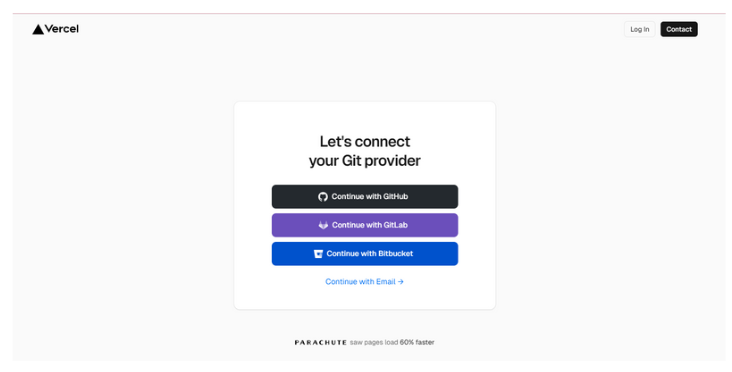
Eメール、GitHub、GitLab、Bitbucketのいずれかを選択しログインすると、次の画面になります。

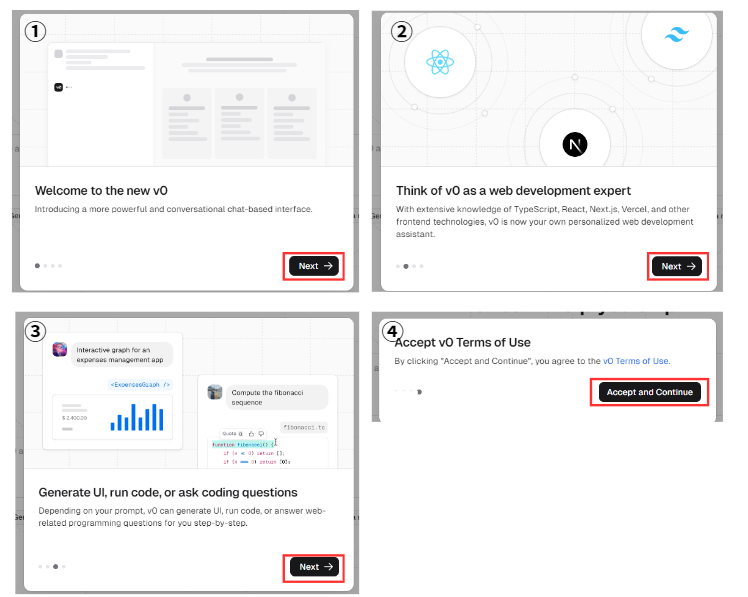
画面に従い「Next(次)」をクリックします。最後に「Accept v0 Terms of Use(v0の利用規約に同意)」と表示されます。
「Accept and Continue(同意して実行)」をクリックするとダッシュボードが開きます。

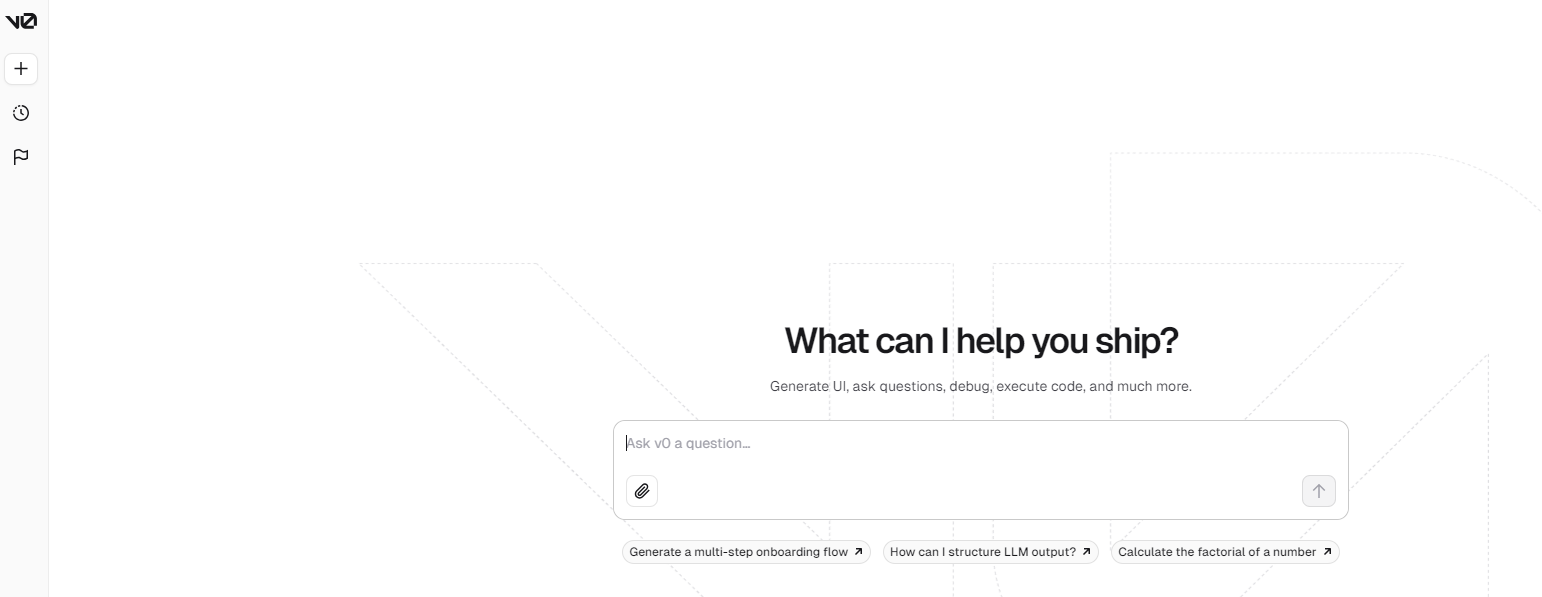
この画面が出てきたら、「使い方」へと進みましょう。
v0の使い方と実例
ここでは、実際の実例を元に、v0の使い方について解説します。
まず、作りたいアプリを決めましょう。
今回は、タスク管理アプリを作成することにしました。
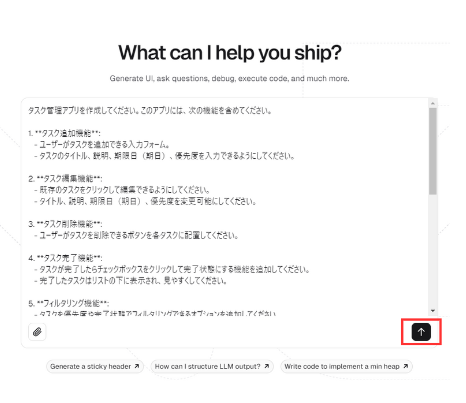
詳細を決め、「Ask v0 question」に入力します。入力する文章は日本語でも問題ありません。
今回入力した指示は次の通りです。
| タスク管理アプリを作成してください。このアプリには、次の機能を含めてください。 1. **タスク追加機能**: – ユーザーがタスクを追加できる入力フォーム。 – タスクのタイトル、説明、期限日(期日)、優先度を入力できるようにしてください。 2. **タスク編集機能**: – 既存のタスクをクリックして編集できるようにしてください。 – タイトル、説明、期限日(期日)、優先度を変更可能にしてください。 3. **タスク削除機能**: – ユーザーがタスクを削除できるボタンを各タスクに配置してください。 4. **タスク完了機能**: – タスクが完了したらチェックボックスをクリックして完了状態にする機能を追加してください。 – 完了したタスクはリストの下に表示され、見やすくしてください。 5. **フィルタリング機能**: – タスクを優先度や完了状態でフィルタリングできるオプションを追加してください。 6. **期日設定機能**: – 各タスクに締め切り日(期日)を設定できる機能を追加してください。 – タスクを追加する際、カレンダーから期日を選択できるようにしてください。 – 締め切り日が近づくと、タスクが強調表示されるようにしてください(例:期日が今日または明日であれば赤色で強調表示)。 7. **期日によるソート機能**: – タスクを期日順に並べ替える機能を追加してください。期限が早い順にタスクが表示されるようにします。 8. **デザイン**: – シンプルで直感的なユーザーインターフェースにしてください。 – カラーテーマは、ライトモードとダークモードを切り替え可能にしてください。 9. **マルチデバイス対応**: – モバイルデバイスでも使いやすいレスポンシブデザインにしてください。 10. **データ保存機能**: – ユーザーがブラウザを閉じた後もタスクが保持されるように、ローカルストレージまたはクラウドデータベースにタスクを保存してください。 11. **進捗管理機能**: – タスクが完了するごとに進捗率を表示する機能を追加してください。 |

必要事項を入力し、画面右下の矢印をクリックします。
ほんのわずかな時間で次のアプリが完成しました。

修正したい場所があれば、具体的に指示を入れると簡単に修正できます。
今回は修正の必要を感じなかったので、実際にタスク事例を入力してみました。

期日や優先度を指定してタスクを入力します。タスクは期日順に並ぶようソートで指示を出しています。
また、フィルター機能を使い、タスクを優先度順に並べ替えることなども容易です。
今回は無料プランを利用しましたが、使い勝手の良いToDoリストをノーコードで簡単に作成できました。
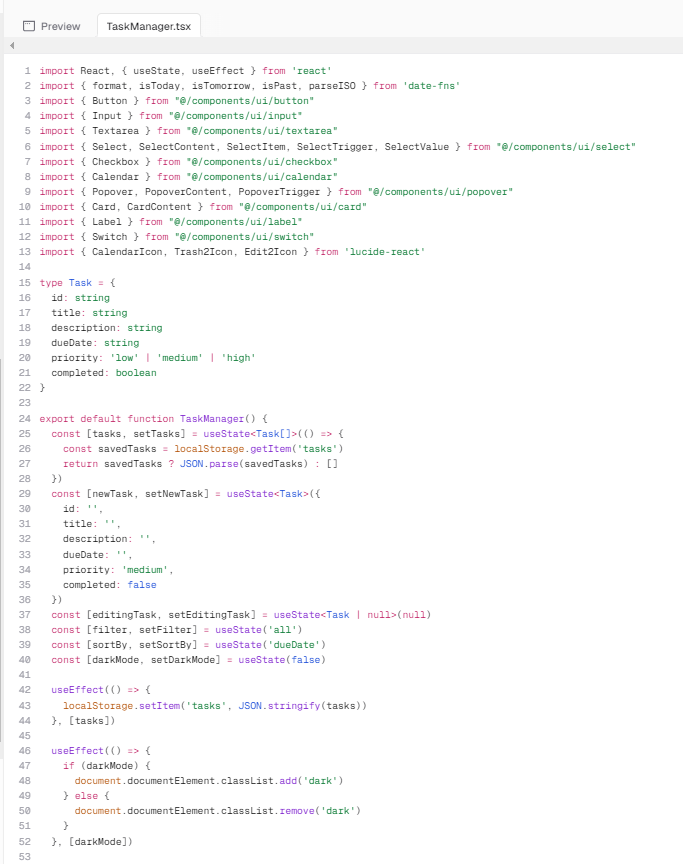
コードが知りたい場合は「TaskManager.tsx」欄で確認やコピー、ダウンロードが可能です。

v0で生成できないコンテンツについて
違法または悪質な行為、虚偽情報、ディープフェイク、脅迫や嫌がらせ、暴力やテロを助長するコンテンツなどの作成は禁じられています。
詳しくは、Vercel AI Policyでご確認ください。
v0で生成したコンテンツの商用利用について
v0で生成したコンテンツの商用利用は、基本的に許可されています。生成したコンテンツの所有権は、生成した利用者に属します。ただし、他のユーザーと類似または同一の出力が提供される可能性がある点は把握しておきましょう。
なお、他者のサービスを侵害していないことや、生成したコンテンツの品質については使用者側で確認し、責任を負う必要が生じます。
詳しくは、v0 Terms of Useでご確認ください。
v0は安全?運営元は?
v0はVercel社が開発・運営しています。Vercel社はNext.jsの開発元として知られており、信頼性の高い企業です。
Q&A
Q.v0はスマホで利用できる?
はい。v0はスマホからもアクセスできます。スマホからプロンプトを入力してUIを生成できます。
Q.日本語で利用できる?
はい。v0は日本語のプロンプトで利用できます。
Q.無料プランはある?
はい。月に200クレジットまでであれば無料で利用できます。
Q.v0で生成したものは商用利用できる?
はい。基本的に商用利用が可能です。生成したコンテンツの所有権は、生成した利用者に属します。ただし、他者のサービスを侵害していないことや、生成したコンテンツの品質については使用者側で確認し、責任を負う必要が生じます。
まとめ
v0はノーコードでアプリやWebサイトを開発できる革新的なツールです。
プロンプトは多言語に対応しており、日本語でも簡単に指示を出せます。生成したアプリやサイトに対して、さらに日本語で改善指示を出すことができます。直感的に操作できるため、初心者にも使いやすいツールです。
コードやプログラミングの知識がなくても、手軽に個人用のアプリやビジネス用のWebサイトなどを開発できます。
無料プランもあるため、まず一度試してみてはいかがでしょうか?
※本記事は、2024年9月時点の情報に基づいています。
サービス内容や料金は変更される可能性がありますので、詳細は公式サイトでご確認ください。